In this post we’ll see jsPDF .fromHTML tutorial to convert HTML div paragraphs to PDF document in Javascript. But before getting started we’ll let you know about jspdf. So,
What is jsPDF?
JsPDF is a javascript open-source library that is used to generate pdfs from the entered text. It also provides some options to generate PDF files with some custom properties such as password protection.
So in this article, we’re going to learn how to generate PDF from HTML form in PHP using jsPDF. But before starting I want to ask one question. Why PDF, why not another document? Think think…
Because the PDF (Portable Document Format) is also called a Read-Only Document which is static and cannot be modified by anyone until unless the rights are given to that person, keep in mind that data security is the most important concern on the entire internet.
Every company wants to protect its data. They want to share their data but with security so that only the right person can access it. But How?
Here the PDF comes into existence. The PDF is the only way to share the data in a file that can be secured with a username and a password.
jsPDF fromHTML HTML and Javascript Code
<!-- Learnprogramo - programming made simple -->
<!DOCTYPE html>
<html>
<head>
<title> Reading </title>
<meta charset="utf-8" />
</head>
<body id="target">
<div id="page-content">
<h1 style="color: #fbceb5; background-color: 2d334a;
background: linear-gradient(to left, #6e5773 , #d8b5b5);">
The Magic Of Reading </h1>
<p>
Reading is probably one of the most beneficial and feasible activities that a man can do.
It is through reading that a person is going to be able to discover new ideas, concepts, places, and people.
Some people even describe reading as a journey that starts as the opening of a page, and finishes as the
last page is turned.
The reason why reading is so important is because reading is relaxing to our mind and soul; it is a way for
children to reach out to the world,
and it improves our thinking process.
</p>
<br />
</div>
<div style="text-align: center;">
<button id="click-button" style="background-color:rosybrown; border-color: rosybrown; height: 35px;"> Convert to
PDF </button>
</div>
</body>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="index.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jspdf/1.5.3/jspdf.min.js"></script>
<script>
$(document).ready(function () {
var specialElementHandlers = {
"#editor": function (element, rendrer) {
return true;
}
};
$('#click-button').click(function () {
var myDocument = new jsPDF();
myDocument.fromHTML($("#target").html(), 15, 15, {
"width": 170,
"elementHandlers": specialElementHandlers
});
myDocument.save("File.pdf");
});
});
</script>
</html>Output:


Explanation:
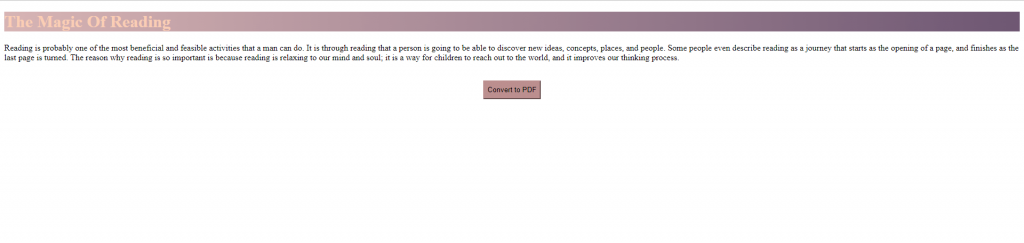
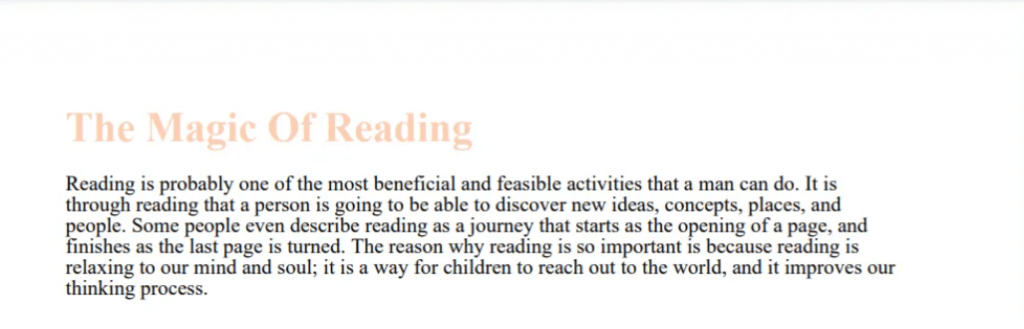
In the above HTML code, we’ve written some lines about India which we want to convert that lines into pdf. After clicking on the Convert to pdf button, the pdf will be downloaded automatically.
All the text which is written inside the p tag will be displayed as it is in the pdf. In the code, we’re creating one object of jsPDF() which is myDocument.
Then after pressing the convert to pdf button, the javascript function specialElementHandlers is called and the text inside the p tag is converted into the pdf.
Every time you click on the button, the file named File.pdf is downloaded. If you want to change the name of the file then just change line no 49. i.e myDocument.save(“yourname.pdf”).
Conclusion
In this way we’ve learned jsPDF fromHTML tutorial to convert HTML Div Paragraphs to PDF document in Javascript. If you’ve any doubts then please feel free to contact us. We’ll reach you as soon as possible.
Thanks and Happy Coding 🙂
Also Read: