The programmers who are learning angular must have gone through the unhandled exception i.e “@angular-devkit/build-angular”, which is very frustrating and are very common. So no need to worry, In this tutorial, we will see how to resolve the unhandled exception Could not find module “@angular-devkit/build-angular”.
Generally, this errors are popped due to missing of some files in the folder called as “node_modules”.
Table of Contents
An Issue in brief:
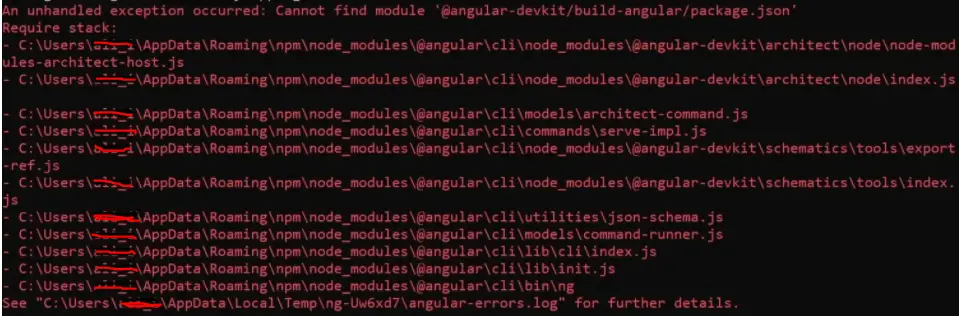
When we try to run the angular application using the different command prompts then the issue could not find module “@angular-devkit/build-angular” is prompted in the console as shown in the image given below.

Now let us see how to resolve this issue using different methods.
How to Resolve the Error could not find module “@angular-devkit/build-angular”
When I was learning angular as a beginner I tried lots of methods and then realized that this error is due to missing files in the node_modules. So, I resolved this error using the following steps:
1st Step: go to the folder where u created the angular project and the delete the node_modules folder.
2nd Step: Now open the command prompt and enter in the project which u want to run using cd.
3rd Step: Enter the command
npm iOR
npm install4th Step: Now the command prompt will start installing the new node_modules files in the project.
5th Step: When the node_modules gets installed then, run the project using command
ng s --oIf the above method not worked then their is some mismatch of the version in npm and then try to install the node_modules.
npm updateGenerally this method should work if not worked then try to run this command:
npm install --save-dev @angular-devkit/build-angularThe alternate method to resolve the issue could not find module “@angular-devkit/build-angular”
1st Step: Delete the node_modules folder manually from the project.
npm rm -rf node_modules2nd Step: Clear the npm cache using the command
npm cache clean --force3rd Step: Then try to install node_modules using following command
npm iAfter using this command the fresh node_modules gets installed and then run the project.
Checking the Dependency in package.json
In some cases, there is an error in the file package.json so don’t try to delete this file. First, open that file and try to check the dependencies that are mentioned.
Because, when the project is run, all the dependencies are checked. If any of the dependencies are not updated then the error should be prompted. So make sure that all the dependencies have been updated.
Now we’ll see how to update the dependencies in package.json file:
1st Step: Open the package.json file.
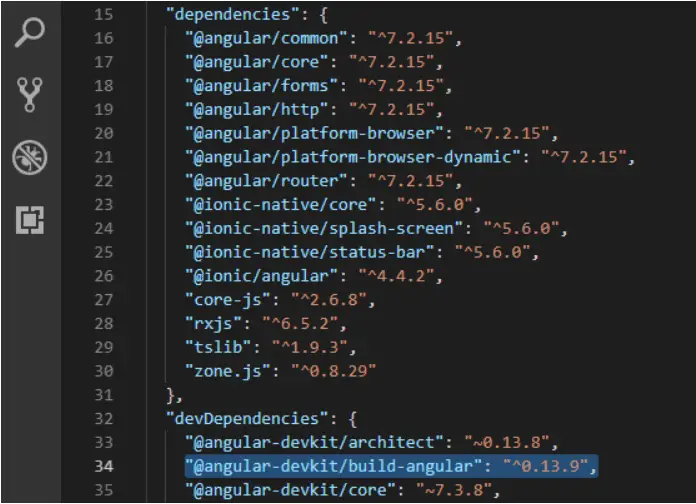
2nd Step: Check whether the dependency that gives the error is present in the “DevDependencies” and “dependencies” blocks.
We’re looking for resolving the error of angular-devkit so,
3rd Step: copy the below line and paste it in the “devDependencies” block.
"@angular-devkit/build-angular":"^0.13.9",
Note: in some cases the error comes in the @angular-devkit/core then also you have to do the same.
4th Step: Now update the project using the command
npm update5th Step: After the update is complete then run the project using command
ng s --oNow the project will start working.
Checking the folder build-angular inside node_modules
In this method, we’ll check whether a build-angular folder is present in node_modules or not. If not then we’ll add that folder in node_modules so that our project will run smoothly without any errors.
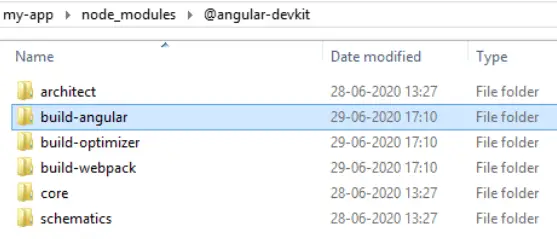
1st Step: Open the node_modules folder present in the project.
2nd Step: check for the folder @build-angular.
3rd Step: if the folder is not present then try to install @angular-devkit/build-angular using following command in command prompt.
npm i4th Step: after running the above command then check again the folder gets added in node_modules. path: your-project->node_modules->@angular-devkit->build-angular

5th Step: Also check in the package.json file whether the package is added in devDependencies or not.
If the package get’s added successfully then run the project using the command
ng serveIn this way the error could not find module “@angular-devkit/build-angular” will be resolved and your project will start running smoothly. I hope your error is resolved now.
Happy Coding:)
What is Angular-Devkit?
The angular-devkit is a type of tool that provides some libraries to deploy and analyze your code.
When you make some changes in your code, then that changes get automatically affected to the running application on localhost.
In this scenario, the angular-devkit is responsible for these changes.